Hubs by Mozilla 是一款可以在瀏覽器上執行的、具備線上會議與虛擬實境功能的Web3D平台,官方簡介如下(以下是ChatGPT翻譯,原文在此):
Hubs是為了任何想要遠程連接他人的人而設計的!這是將社區聚集在共享虛擬空間中的絕佳方式。
您可以舉辦會議、授課、展示藝術作品,或者只是與朋友聊天。Hubs讓您輕鬆地連接和分享圖像、視頻、3D模型等內容。憑藉Hubs的空間音頻功能,您可以和所有人一起進行交談,或者像面對面一樣分成小組進行交流。
Hubs可以跨平台使用。有VR頭戴式顯示器嗎?太好了!如果沒有,您可以使用桌面電腦、筆記本電腦、平板電腦或移動設備以2D方式探索。
有鑑於該平台陸續都有更新,僅記錄本教學撰寫時間為2023/4/18

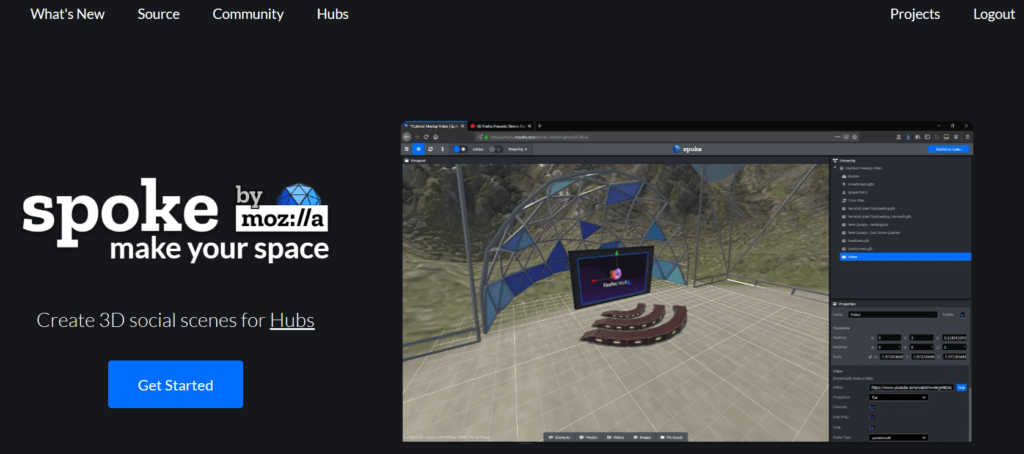
如果想要用Mozilla Hub建立自己的線上展間,可以透過它的後台spoke來實現,第一次使用者可以註冊一個帳號,因為你建立的展間都會儲存在自己的帳號底下。網址:https://hubs.mozilla.com/spoke/

按下左下Get Started按鈕可開始建立空間,如果你想用官方教學模式(英文),進入後上方便有連結可以進入教學模式,會快速導覽頁面上所有的功能,基本操作的部分,在場景中:
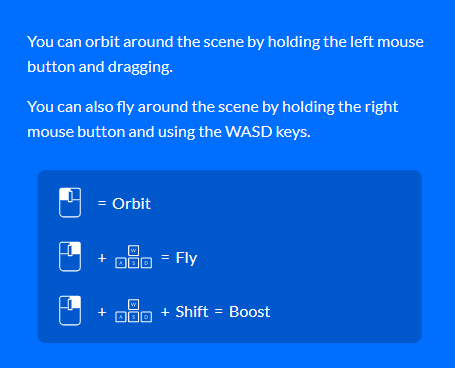
- 滑鼠左鍵可以旋轉視窗
- 按住滑鼠中鍵可以平移場景
- 按住滑鼠右鍵時,點擊 W、A、S、D 可以前後左右在場景中移動
- 移動時按住shift可以加速移動

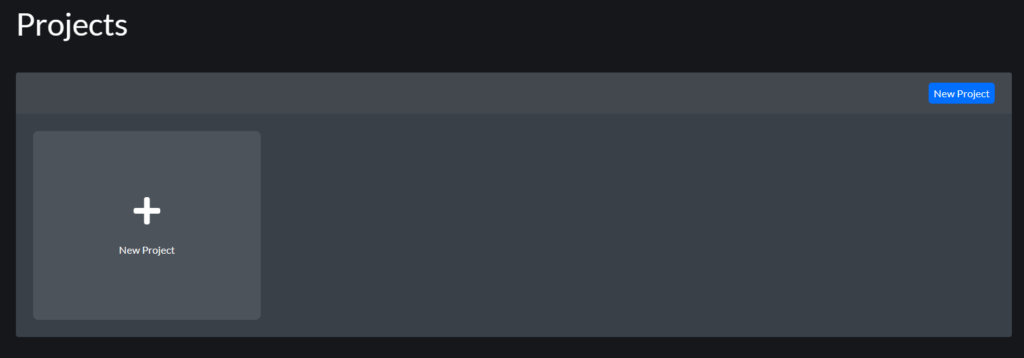
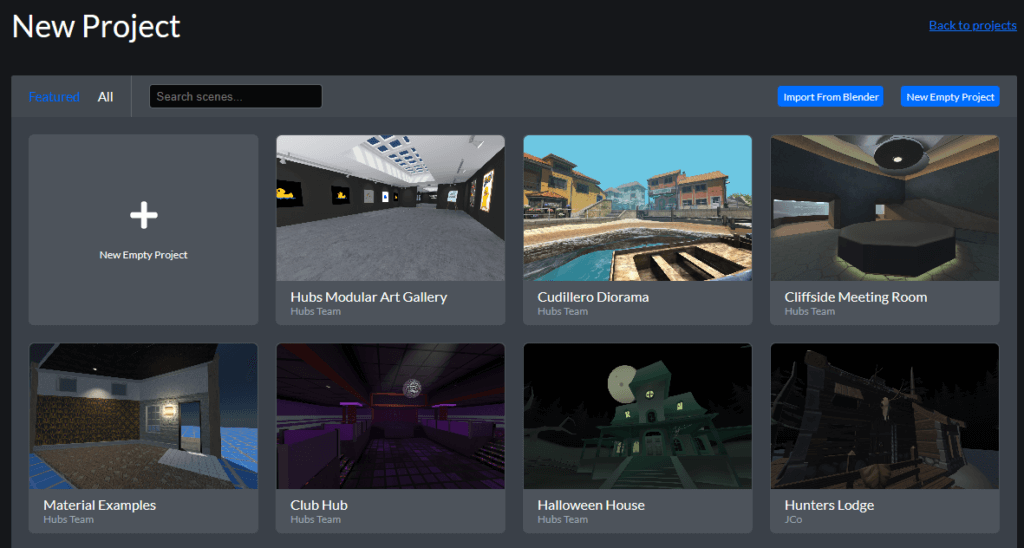
如果要直接建立新專案,點選下方的 New Project

平台會提供你許多豐富的預設場景,可以從喜歡的一款來開始修改製作,如果已經有製作經驗並且不想花時間刪除不需要的物件,也可以點 “New Empty Project” 建立空場景

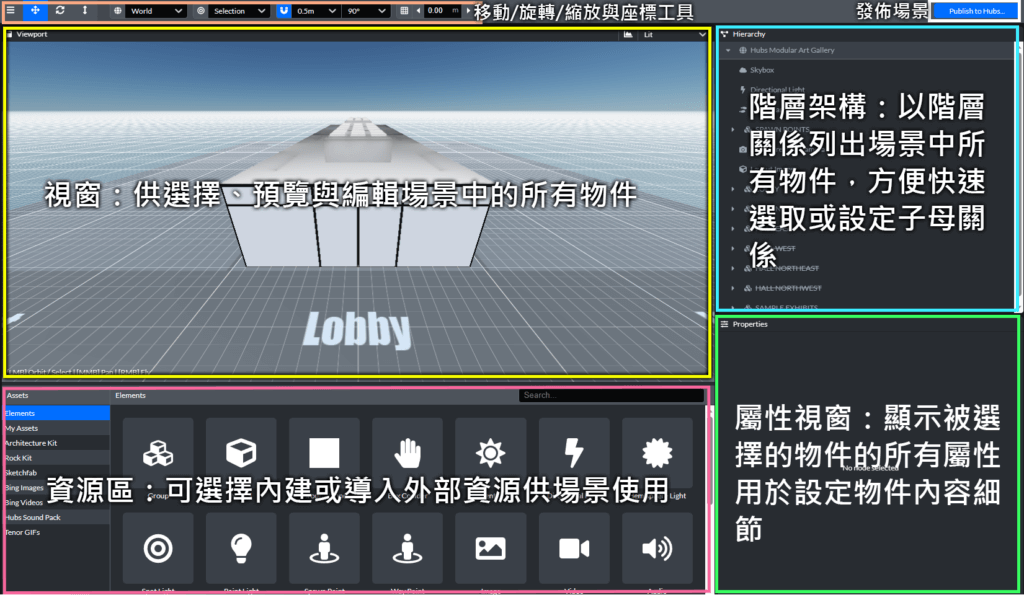
假如選取一個場景開始後,就會進入編輯視窗如下圖,畫面分布與功能概述如下圖

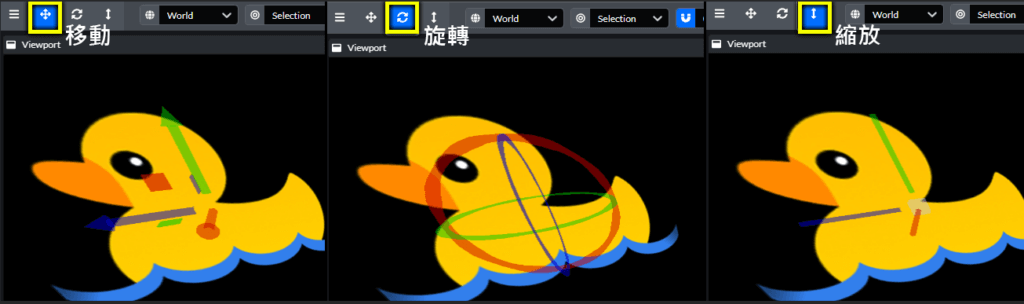
當我們選擇場景中現有的任何物體,都可以透過上方工具列的移動、旋轉、縮放來調整物件的位置與尺寸等資訊,如下圖,選擇的方式可以從視窗中用滑鼠左鍵點擊,也可以在右側hierarchy階層架構面版中選擇。

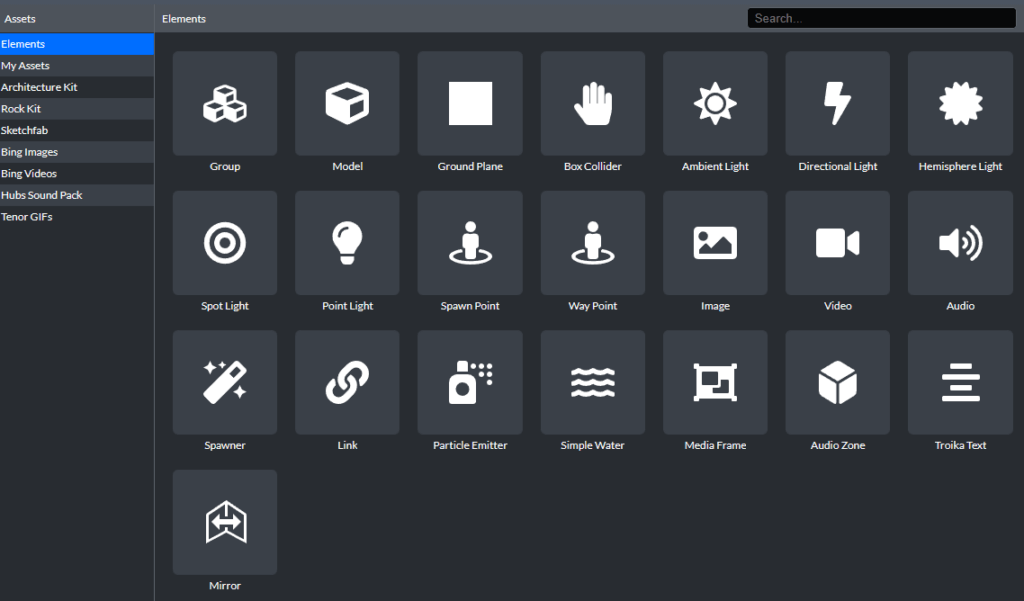
用上述工具可以先對場景做基本物件的編排,把空間的輪廓大約安排出來,爾後針對各個物件的細節做編輯,首先,如果要從內建資源去建構物件,可以到Assets下的Elements中選擇,如下圖

以下講解個物件的效果與特色:
【Model/模型】

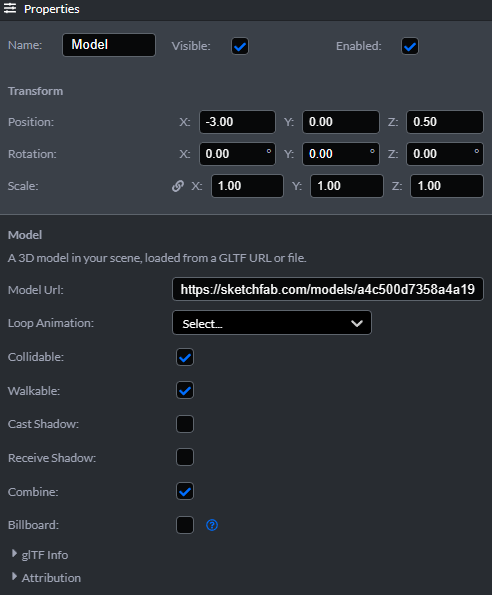
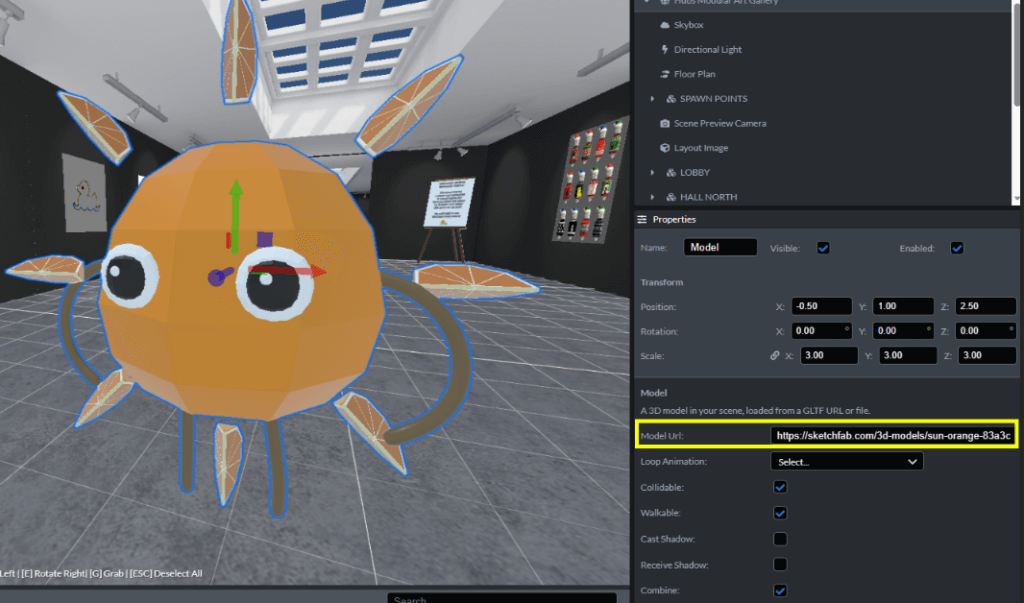
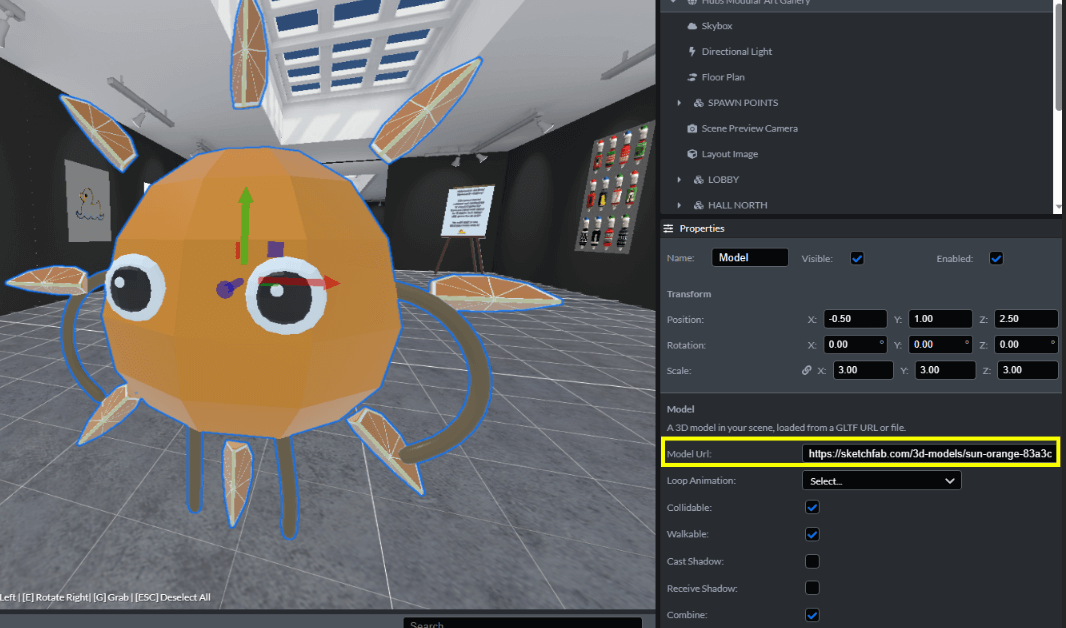
點選模型後,可在場景中放置Mozilla的吉祥物小黃鴨,除了可以用基本移動旋轉縮放來安排其位置和尺寸,右下角的屬性面板會出現如下內容

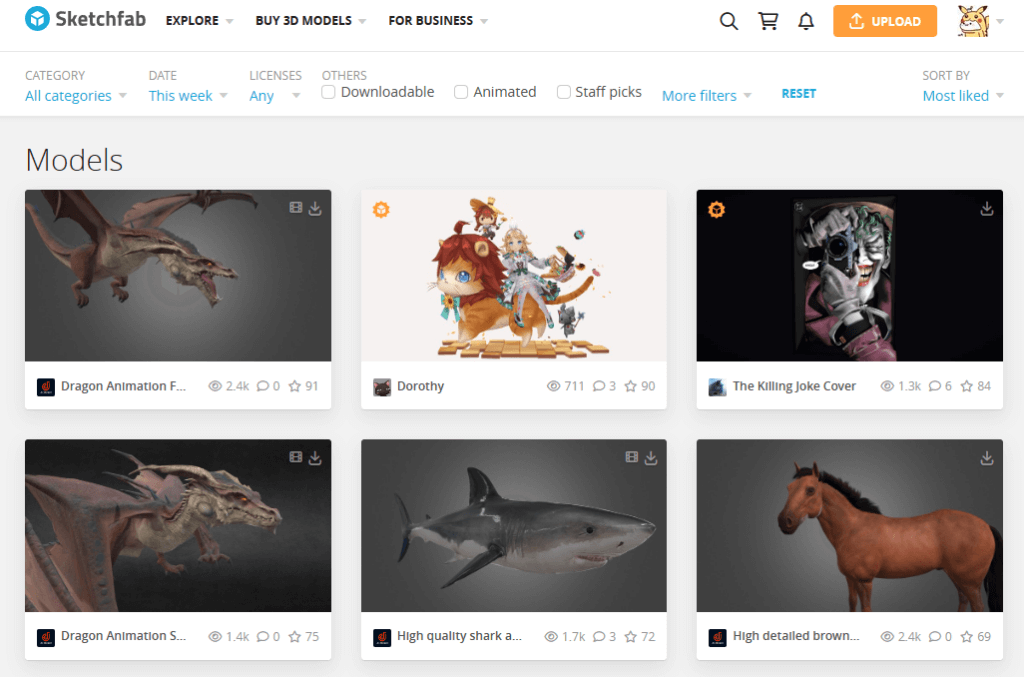
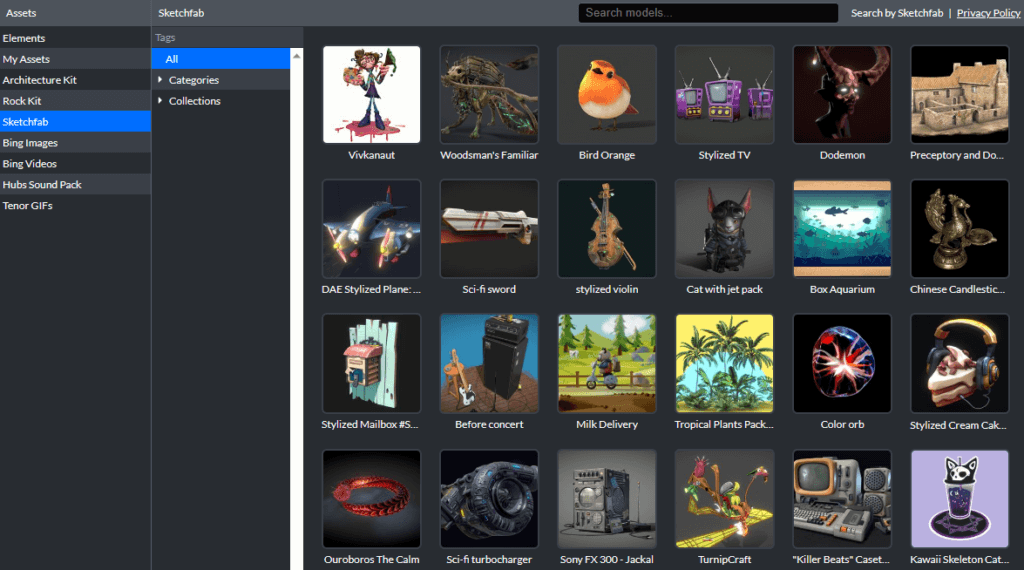
如果用此方式置入模型想置換,是透過置入外部模型連結來達成,具體方式是將找到想使用的模型網址,輸入到Model Url處,如果想要在網路上找到想要的模型,可以到sketchfab搜索,sketchfab平台畫面如下圖,要注意的是並不是所有模型置入Mozilla Hubs都能正常顯示(主要是需要有glTF轉檔後是正常的模型),目前過於複雜的模型通常有比較高的失敗率。

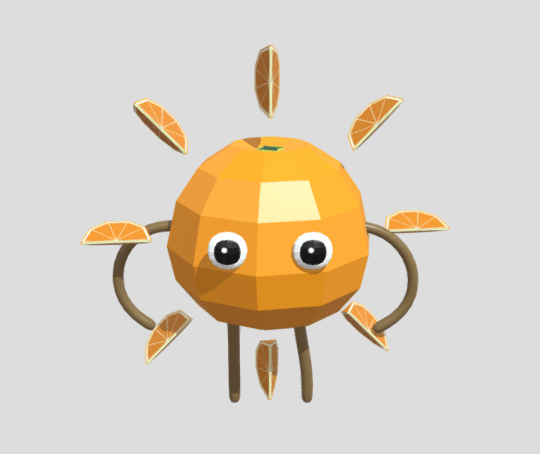
以下圖為例,這是小樽的學生做的模型,網址是
https://sketchfab.com/3d-models/sun-orange-83a3ce34b3c9442fad207c9bc43f0ff5
將網址輸入到Model Url,模型讀取完畢後就會顯示到編輯視窗中,如下圖

如果該模型內有動畫,可以在Model Url下方的Loop Animation下拉選單中選取。
使用sketchfab來外載模型的方式,也可從Assets下方的Sketchfab中直接瀏覽,這個方法的好處是可以快速在介面內尋找可用模型,而通常在這裡找到的模型也多可以成功仔入

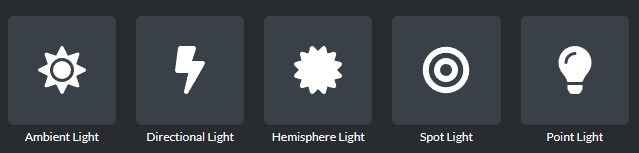
【Light/燈光】

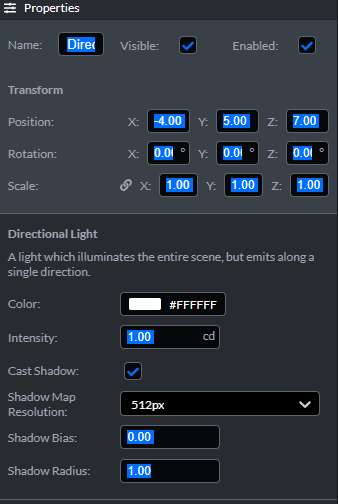
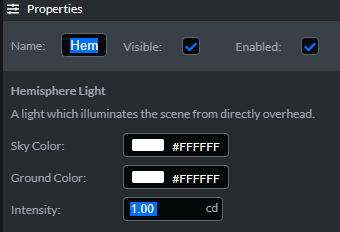
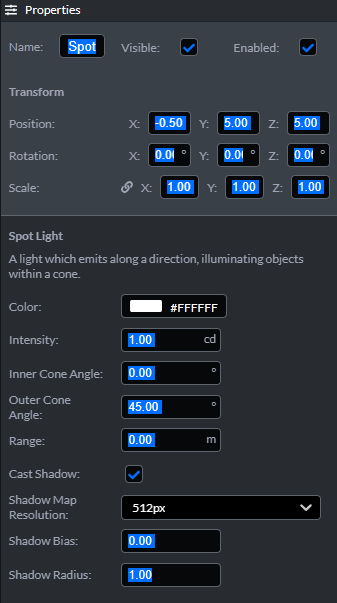
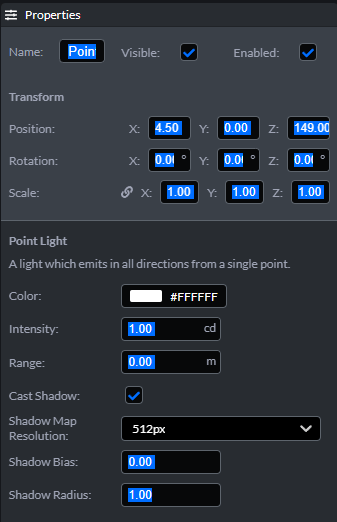
從左自右,包含環境光 (均勻打亮整個場景) / 方向光 (單一方向的均勻光源) / 半球光 (包含天空光線與地面反射光源的環境光源) / 聚光燈(類似舞台聚光燈效果,有範圍限制也有衰減效果) / 點光源 (類似燈泡的光源,由中心點向外散射,有範圍也有衰減效果)
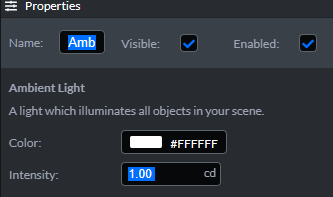
環境光具備顏色和強度屬性

方向光具備座標(移動旋轉縮放)屬性外,除了燈光都必備的顏色與強度屬性,並具備製造陰影的屬性,並可透過修改陰影尺寸的方式來增加陰影的細節,但由於是瀏覽器渲染,Shadow Map Resolution的數值越高對系統的負擔也會越大,其下方都是和陰影有關的設定。

半球形光可以調整強度外,天空和地板可以個別調整不同的顏色,算是相當實用的環境光類型

聚光燈和方向光一樣具備座標基礎屬性與陰影屬性,此外因為聚光燈有範圍,因此多了錐形角度和範圍的屬性。

點光源除了具備座標屬性、顏色和強度屬性外,並具備範圍和陰影的屬性。

燈光使用上要注意的是,燈光數量越多或者陰影開得越多/陰影解析度越高都可能造成瀏覽者的負擔,如何用最少的燈光打出最接近想要的氛圍,可以嘗試一盞主要環境光源,搭配主體物件附近給予營造陰影用的主光來嘗試,不夠再逐一添加。
【Image/圖片】

點擊圖片icon後,視窗中會出現圖片代表的圖示,如下圖,可以快速將其放置到要的位置,進行移動旋轉縮放等編輯。

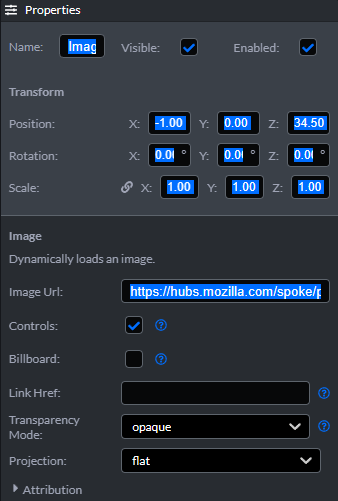
在此產生的圖片也是從外部讀取,所以只要置換屬性視窗中的Image Url,貼上網路上(或自己的圖床)找到的圖片的”圖片網址”,就可以把圖片換成自己想要的。

如果在Link Href中輸入網址,在該空間中點擊該圖片,就會像網頁超連結一樣另開新網頁到指定網址的位置。
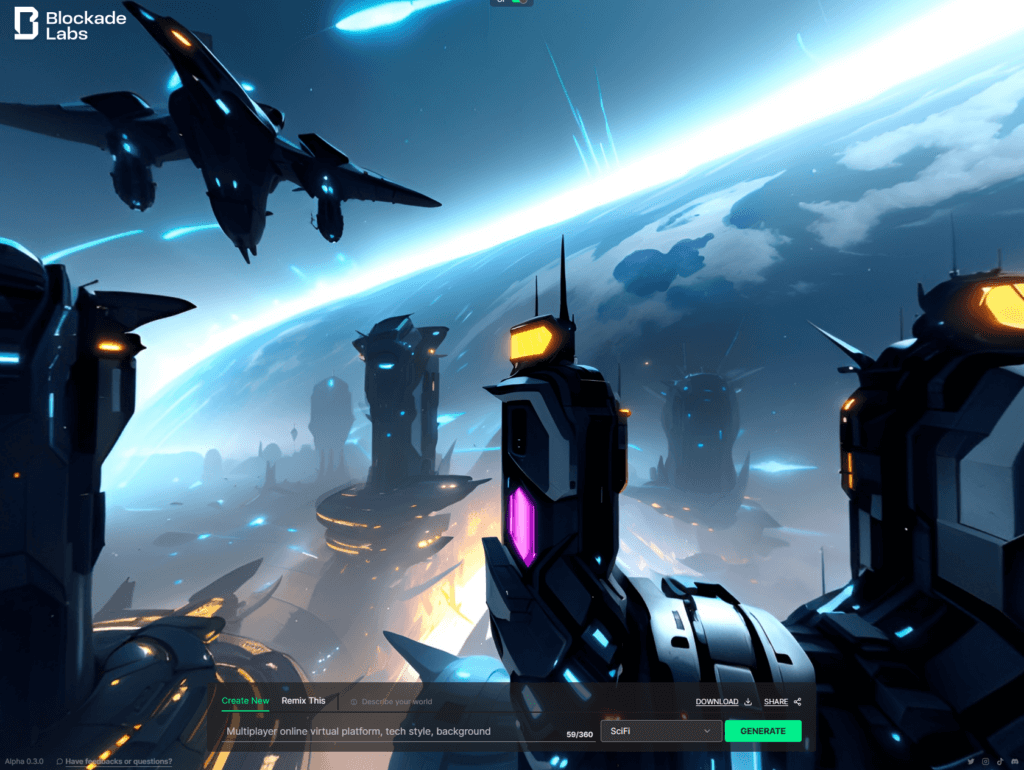
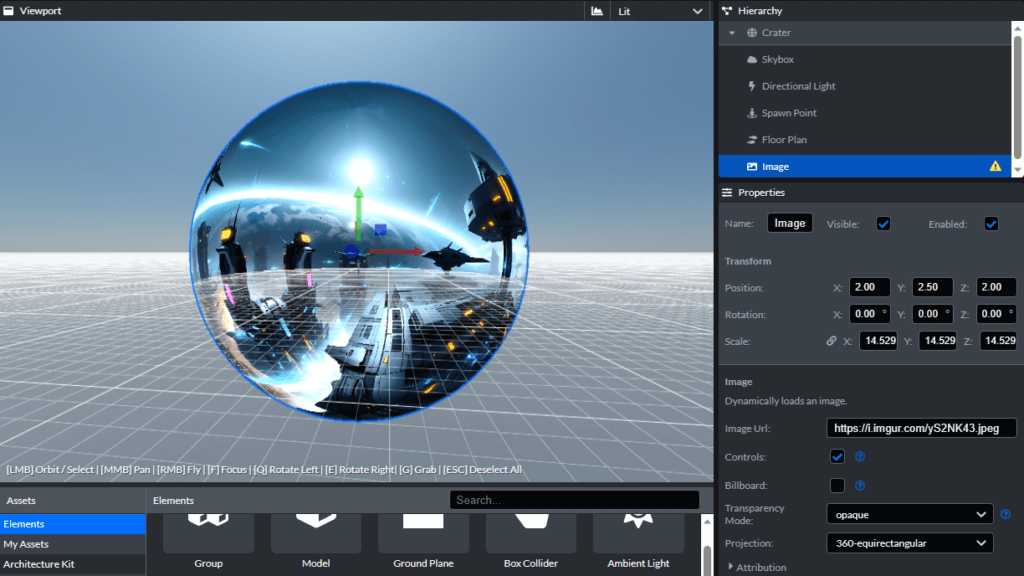
圖片素材有個比較有趣的功能,預設圖片的投射方式 (Projections) 是 flat (平面),而另外一個模式 360-equipment則可讓你產生全景球,是做真實背景的實用功能,例如,可以用AI全景圖生成平台Skybox Lab (blockadelabs.com) 來製作一張全景圖,以下圖為例,是小樽透過下了一些關鍵字(Multiplayer online virtual platform, tech style, background)產生的SciFi風格圖像

爾後按下下方指令介面右上角的Download後,先上傳到免費圖床imgur,得到網址如下
https://i.imgur.com/yS2NK43.jpeg
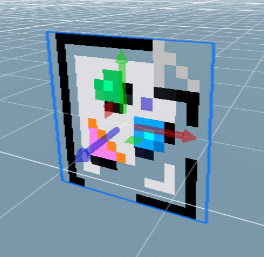
回到Spoke後把網址貼到Image Url,並將Projections設定為360-equipment,便將該全景圖以球形並法向量朝內的方式貼出 如下圖

以此做法可以模擬遊戲引擎中的Skybox來製作自己要的背景球,如果想要找現成的全景圖,也可以善用下面的平台 https://polyhaven.com/hdris
【Video/影片】

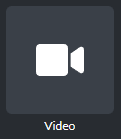
從Spoke插入影片的方式非常簡單,也是透過外部連結將影片放置到Mozilla Hubs裡,點擊本按鈕後產生影片icon,使用移動旋轉縮放功能先大約安置在想要的位置。

可以到常見的串流影音平台,例如:Youtube找到想要放入的影片 (也可以將你自己的影片上傳Youtube後取網址),將網址貼到Video欄位下即可。例如下圖是小樽到Yotube上找我推的孩子OP(趁機安麗),得到網址如下 https://www.youtube.com/watch?v=ZRtdQ81jPUQ ,將之貼到Video欄位就替換成功了,如下圖

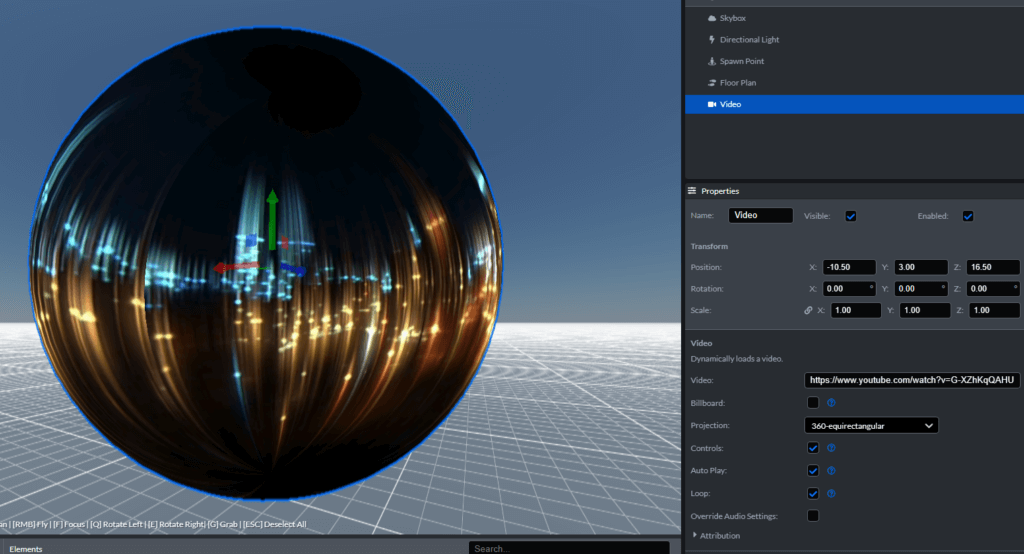
和圖片一樣,影片的投影模式也有360可選,所以可以用全景球的方式把全景影片當作背景,如下圖是將Google Spotlight Stories的360短片HELP (網址: https://www.youtube.com/watch?v=G-XZhKqQAHU )貼到Video後把Projections設定為360-equipment的結果

其他屬性包含是否要自動撥放以及循環撥放,因個人需求去勾選,在此就不贅述。
【Audio/聲音】

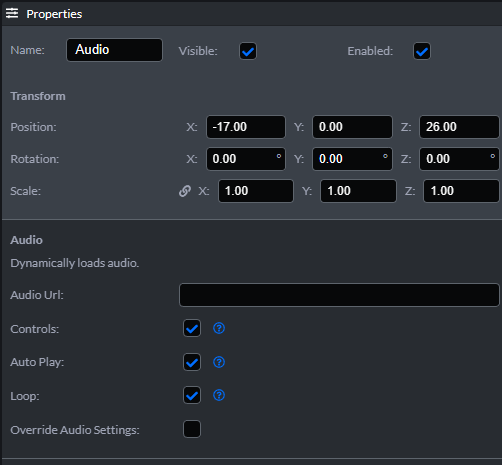
聲音的屬性可說是影片的精簡版,也是從外部音檔讀取,可透過免費聲音平台,或者將自製的聲音檔案上傳到網路空間後,將網址貼在Audio Url,其他一樣就是一些是否顯示控制列,是否自動撥放和循環撥放的選項,聲音物件在空間中也有座標屬性的原因,是因為在立體空間中聲音具備方向性和遠近的強弱之分,是比起傳統平面的聆聽方是有更多沉浸效果。

【Link/連結】

你可以透過Spoke把超連結當作空間中的平面物件的概念來放置,如下圖

而本功能的屬性也就只有網址Url,淺顯易懂。

【Particle Emitter/粒子噴射器】

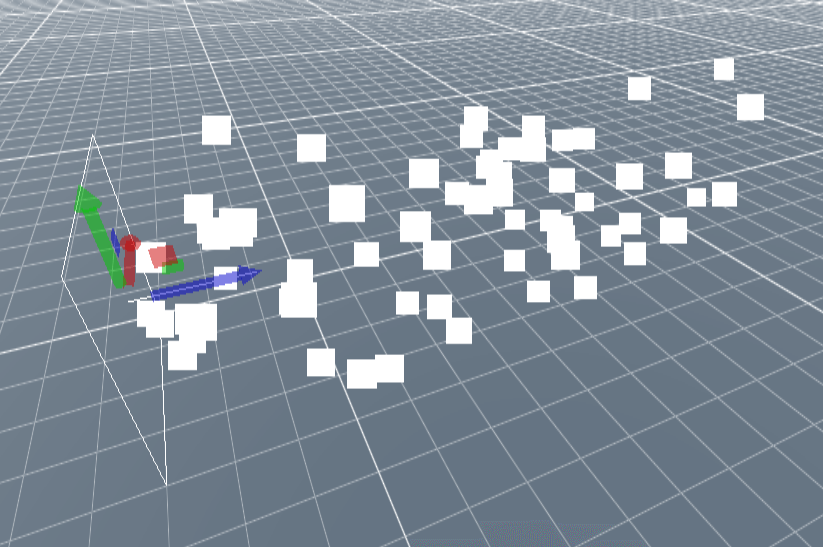
如果你需要粒子效果,可以使用Spoke的粒子噴射器,建立之初,他會均勻等速的往Z軸噴射粒子,如下圖

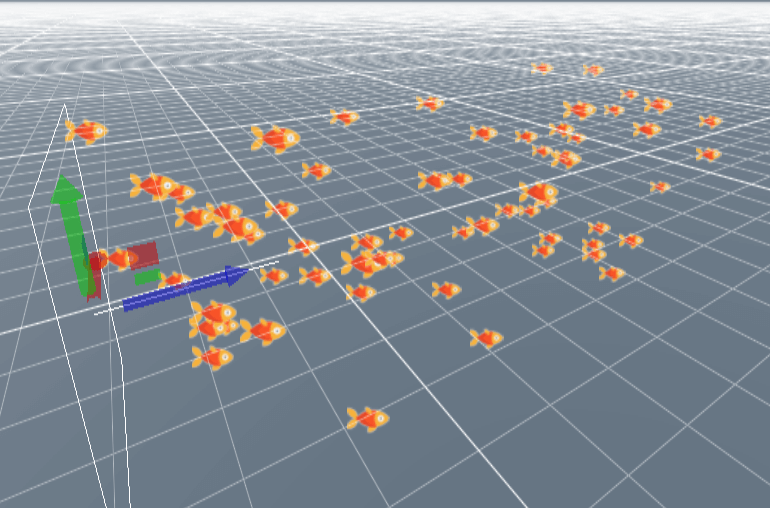
粒子效果常見用在一些小物件重複的集體運動,例如火焰、下雨、下雪或煙霧…等,也可以用在大量重複的物體的生成與移動,其屬性中有image欄位,可以讓你把外部圖檔當作素材建立Particles,例如小樽用這張小魚的圖片 https://cdn-icons-png.flaticon.com/512/199/199669.png ,建立出魚群的效果如下。

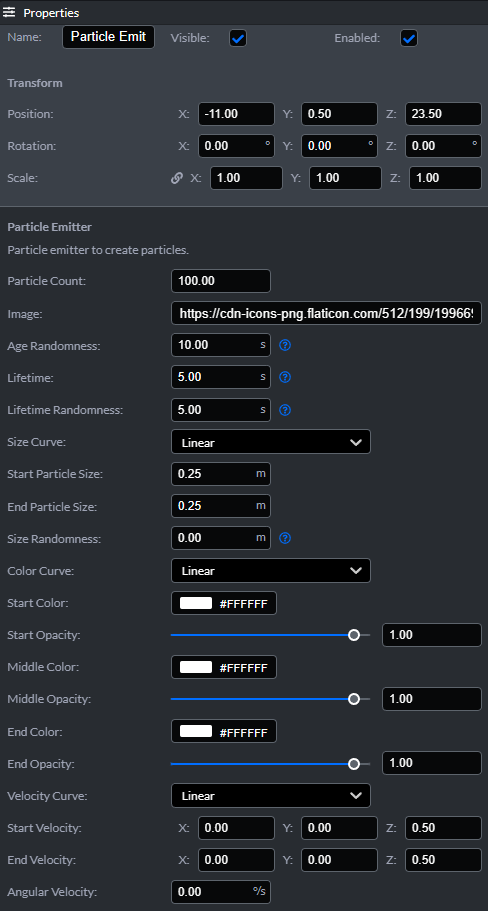
粒子的屬性參數較多一些,除了基本發射器的位置角度外,包含了粒子的數量(單位時間內的最大數量),粒子數越多也會對系統造成越大的負擔,需要謹慎使用,另外還有粒仔的生成速度,生命週期與顏色、顏色週期和放射方向…等,如下圖,建議真的有需要用到粒子時再嘗試調整即可,可以很直觀的獲得視覺反饋。

【Simple Water/簡易水效果】

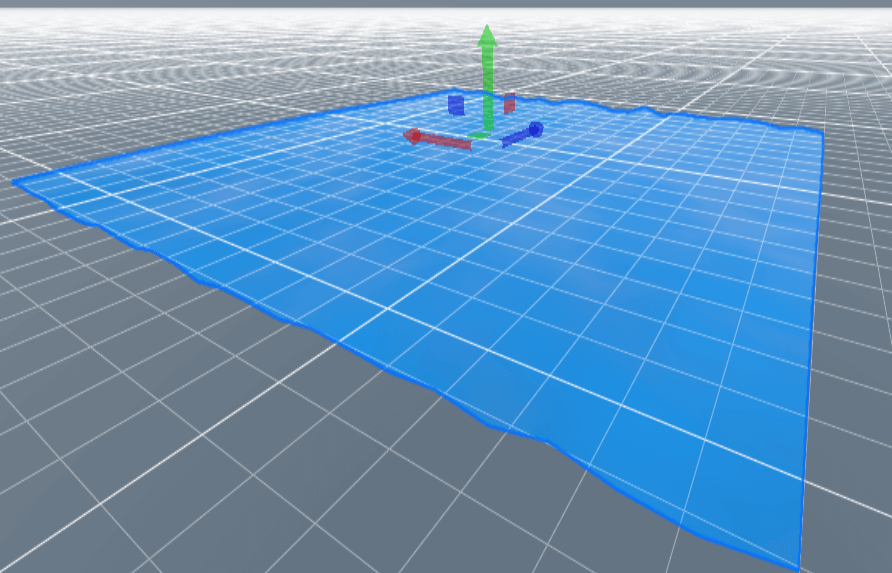
在任何3D軟體中,水都是相當需要技巧來製作的物件,Spoke雖然不如一般3D軟體那般強大,但也提供了簡易的水的效果生成,建立後預設效果如下

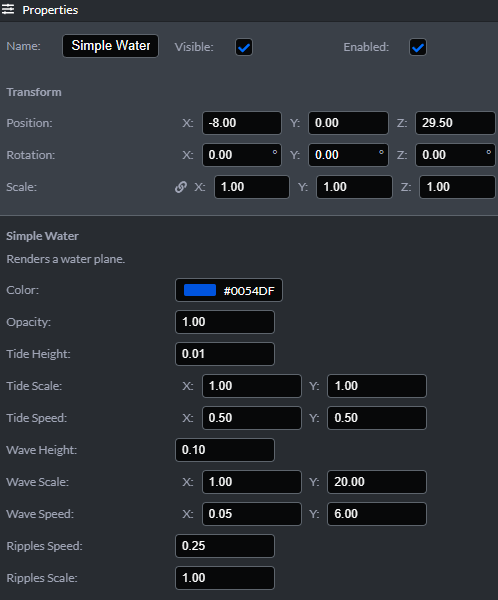
水的效果是透過Shader和模型形變構成,在Spoke中能調整的屬性有限,如下圖

可以簡單調整水的顏色、透明度、浪高、浪速….等屬性,屬性不多,所以有用到的時候可以邊看結果邊調整。
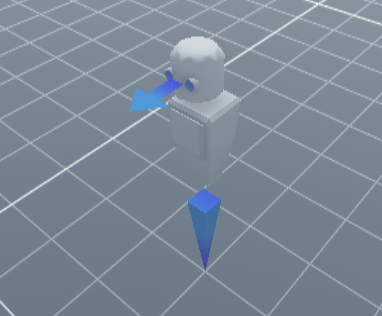
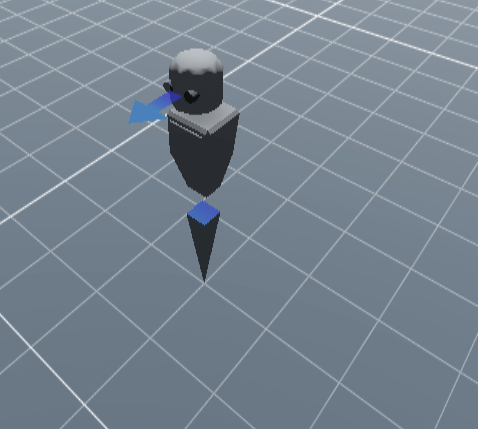
【Spawn Point & Way Point/起始位置與跳躍位置】

Spawn Way的設立可以讓你指定使用者登入時的位置與面向,點擊後可以在場景中放置位置,圖式如下

Way Point是使用者可以使用Teleport順移的座標點,可以在場景中設定多個例如最佳觀賞或駐留點,當使用者使用Teleport功能時,會看到這些點的icon,方便他們選擇其快速跳躍。

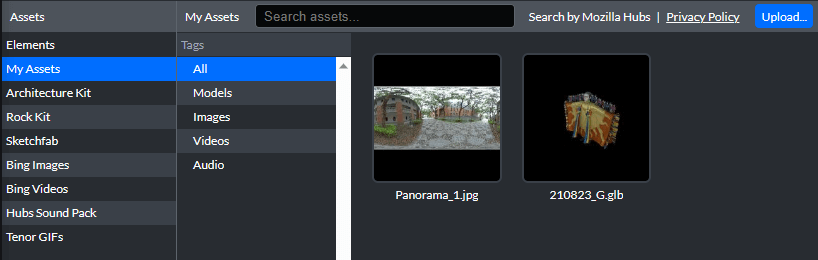
上述方式是透過內建的原件以及搭配外部資源的網址來建立物件的方式,如果你想使用自己的物件,除了上傳到任何可以公開網址的空間平台外,Spoke也允許你上傳檔案到你的帳號下,具體方式是從Assets下方找到My Assets,然後在視窗右上角可以點擊Upload上傳素材,模型需要glb或glTF格式,圖片影片聲音等格式細節可參照官方資訊。

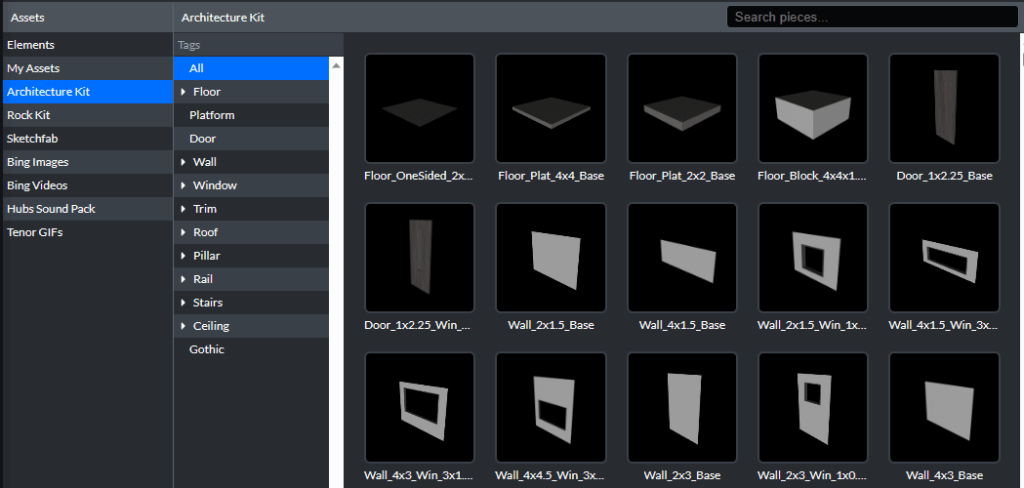
如果你不想或不會自己建模,但希望有些基礎元素讓你搭建場景,Spoke內建有一些諸如牆壁、門…等環境素材可以使用,請到Architecture Kit裡面直接拖拉到場景中,如下圖。

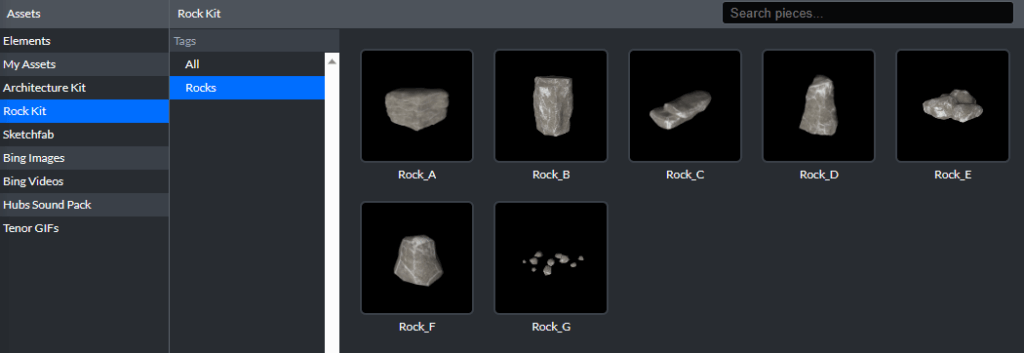
Rock Kit則有一些石頭素材,如下

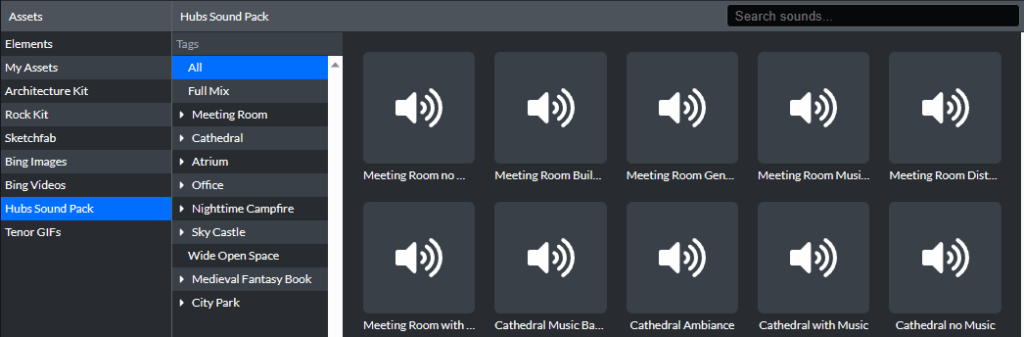
如果需要聲音,Hubs Sound Pack內建一些Spoke提供的聲音素材,如下

如果想加入一些有趣的Gif,可以在Tenor GIFs找到,如下圖

當場景建立到一個段落,按右上角的 Publish to Hubs

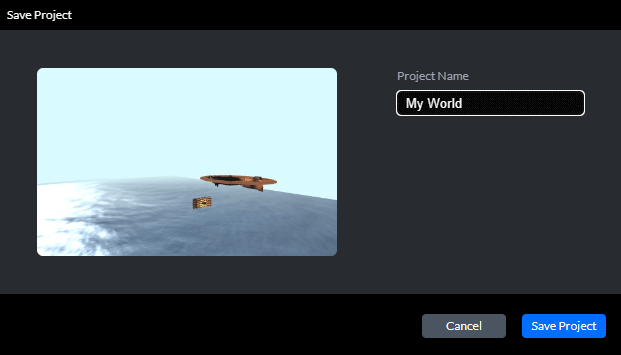
接著會需要你先命名存檔,如下圖

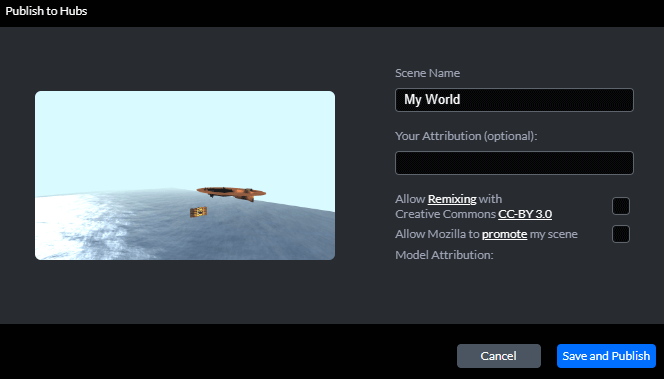
存檔後,可以設定一些授權細節,如果確認沒問題後點Save and Publish

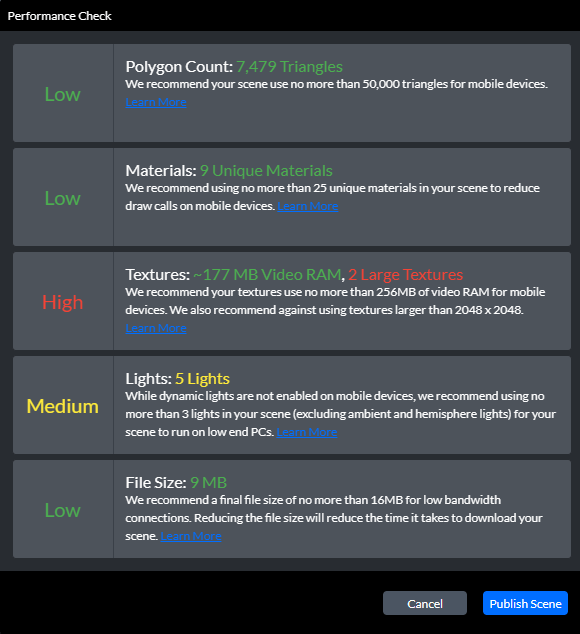
發佈程式會將你的場景表現列出,包含使用的面數(三角面)、材質、貼圖、燈光和總體檔案大小…等,綠色表示安全範圍,黃色表示在極限邊緣,紅色則是有危險,危險是代表資源耗損有點高,比較擔心的就會是如果使用者的載具(例如手機)條件較低,有可能使其跑不動、lag或crash,至於要不要全部調整成綠色,恐怕也是需要一番取捨,考驗每個人對資源調度的技巧,沒有標準答案。
檢查沒問題就按下Publish Scene

之後會跑Upload

完成後就可以按View Your Scene

你可以在開啟你做好的世界時,同時也把你的世界的網址記下,就可以將之分享給朋友來逛你的空間

按下Create room with this scene就會用你建立好的空間,建立一個room,因為單一room能夠容納的使用者是有上限的,所以同一個場景scene其實可以建立很多room,大家雖然可以看到一樣的環境,但其時可能會因為人數過多而被分配到不同的room,也就是平行世界的概念。
按下Join room就可以建立一個avatar進入你蓋好的場景囉

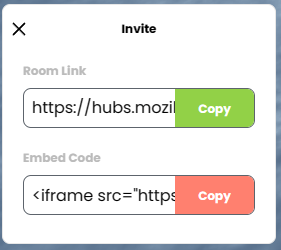
進入場景後,如果想邀請朋友到同一個room中,可以按畫面左下角的Invite

接著有兩個方式可以邀請朋友,一個是將網址複製給朋友,一個是將這個Room的網址嵌入在網頁上讓人直接登入

接下來就都是操作Mozilla Hubs的部分了~enjoy吧! 有問題可以留言發問,小樽知道的會盡量回答。




Leave a Reply